ajax 深入浅出:全面解析 ajax 技术的原理与应用
在当今的 Web 开发中,Ajax 技术无疑是一项非常重要的技术。它为 Web 应用程序带来了更加动态和交互性的体验,使得用户可以在不刷新整个页面的情况下获取数据,从而提高了用户的满意度和应用的性能。将深入探讨 Ajax 技术的原理与应用,帮助读者更好地理解和使用这项技术。
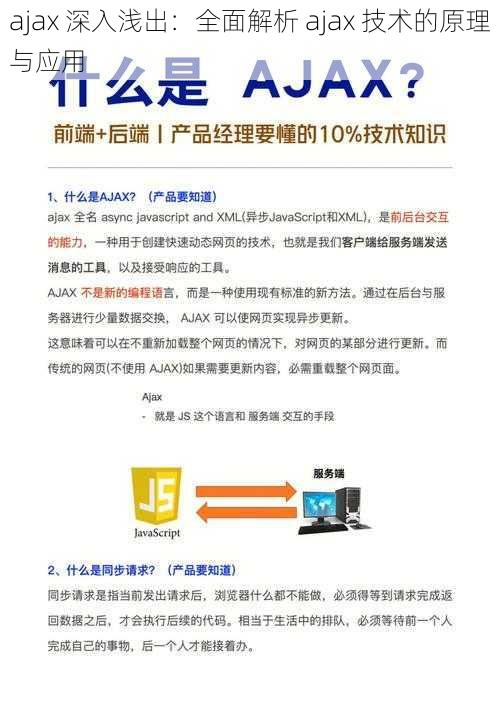
什么是 Ajax
Ajax 即“Asynchronous JavaScript And XML”(异步 JavaScript 和 XML),它是一种结合了 JavaScript、XML(或 JSON)和 HTML 的 Web 开发技术。通过使用 Ajax,Web 应用程序可以在不刷新整个页面的情况下向服务器发送请求并获取数据,然后在页面上进行局部更新,从而实现异步交互。

Ajax 的工作原理
Ajax 的工作原理可以分为以下几个步骤:
1. 用户在页面上执行一个操作,例如点击一个按钮或输入一个文本框的值。
2. JavaScript 检测到这个操作,并使用 XMLHttpRequest 对象向服务器发送一个请求。
3. 服务器处理请求,并返回数据。
4. JavaScript 接收到服务器返回的数据,并使用 DOM(Document Object Model)或其他技术在页面上进行局部更新。
5. 浏览器显示更新后的页面,用户可以继续进行其他操作。
Ajax 的优点
Ajax 技术具有以下优点:
1. 提高用户体验:通过局部更新页面,Ajax 可以减少页面刷新的次数,从而提高用户的响应速度和满意度。
2. 减少服务器负载:Ajax 只发送需要的数据,而不是整个页面,从而减少了服务器的负载。
3. 更好的交互性:Ajax 使得 Web 应用程序更加动态和交互性,可以实时更新页面内容。
4. 更适合复杂的应用:Ajax 可以用于构建更复杂的 Web 应用程序,例如实时聊天、在线游戏等。
Ajax 的应用场景
Ajax 技术可以应用于以下场景:
1. 表单提交:通过 Ajax 可以在不刷新页面的情况下提交表单数据,从而提高用户体验。
2. 数据加载:可以在页面加载时使用 Ajax 加载更多的数据,而不需要用户手动刷新页面。
3. 实时更新:可以使用 Ajax 实时更新页面内容,例如在线聊天、股票行情等。
4. 地图和地理信息:可以使用 Ajax 加载地图和地理信息,而不需要用户手动刷新页面。
5. 搜索建议:可以使用 Ajax 实时获取搜索建议,而不需要用户手动提交搜索请求。
Ajax 的实现方式
Ajax 的实现方式有多种,下面介绍一种常见的实现方式:
1. 创建 XMLHttpRequest 对象:使用 JavaScript 创建 XMLHttpRequest 对象,并设置请求的方法、URL 和是否异步等属性。
2. 发送请求:使用 XMLHttpRequest 对象的 open 方法打开一个请求,并使用 send 方法发送请求。
3. 接收响应:使用 XMLHttpRequest 对象的 onreadystatechange 事件监听请求的状态变化,当请求完成后,可以使用 responseText 或 responseXML 获取服务器返回的数据。
4. 处理响应:根据服务器返回的数据进行相应的处理,可以使用 DOM 操作、JSON 解析等技术在页面上进行局部更新。
Ajax 的注意事项
在使用 Ajax 技术时,需要注意以下几点:
1. 浏览器兼容性:不同的浏览器对 XMLHttpRequest 对象的支持程度不同,需要进行浏览器兼容性测试。
2. 数据格式:需要确定服务器返回的数据格式,例如 JSON、XML 等,并使用相应的解析方法进行解析。
3. 错误处理:需要处理请求过程中可能出现的错误,例如网络错误、服务器错误等。
4. 性能优化:需要注意 Ajax 请求的数量和大小,避免过多的请求和过大的数据量导致性能下降。
5. 安全问题:需要注意跨域请求的安全问题,例如使用 JSONP 等方式进行跨域请求。
Ajax 技术是一种非常强大的 Web 开发技术,它为 Web 应用程序带来了更加动态和交互性的体验。通过深入了解 Ajax 的原理和应用,读者可以更好地理解和使用这项技术,为自己的 Web 应用程序带来更好的用户体验和性能。